Best Website Designing Company in Delhi
Web Designing World No. 1 Website
Designing Company in India




Reviews

Connect With Best Website Designing Experts Online
Website designing solutions encompass a range of services and expertise aimed at creating websites that are not only visually appealing but also highly functional, user-friendly, and tailored to meet your specific needs. These solutions cater to a diverse range of clients, offering a customized approach for each.


Our expert developers create cutting-edge websites and web applications that drive your online presence forward.

We craft visually captivating, user-friendly websites tailored to your brand’s unique identity.

Boost your online visibility with our SEO strategies that get your website noticed by the right audience.

We turn your app ideas into reality, offering seamless mobile experiences across platforms.

Ensure customers find you easily with our Google Map listing optimization, putting your business on the map.
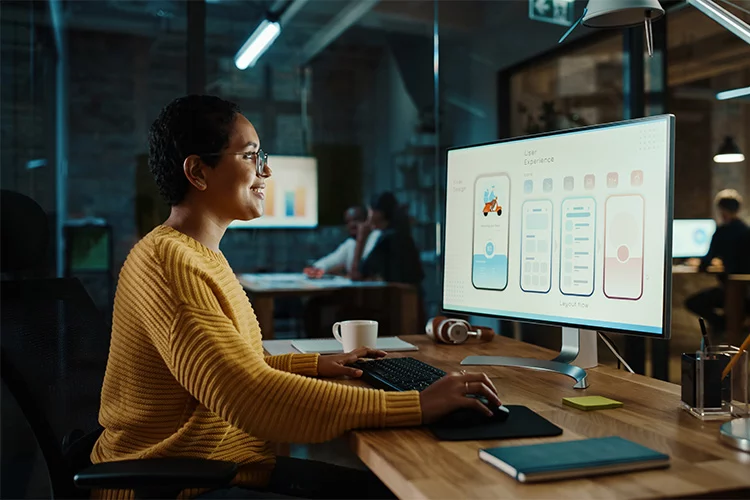
Unlocking Your Online Potential through
Creative Website Designing
Welcome to Web Designing World, your premier destination for top-tier website designing services. Our dedicated team of in-house developers boasts over 7 years of invaluable experience in the field of website designing and graphics designing. As a leading website designing company, we understand the pivotal role a website plays in your online presence.
Our expert designers blend creativity and functionality seamlessly to craft visually stunning, user-friendly websites. We specialize in creating bespoke solutions tailored to your unique needs. At Web Designing World, we pride ourselves on being your trusted partner in navigating the digital landscape.
Elevate your online presence with our unmatched expertise in website designing. Contact the website designing experts at Web Designing World today!
Web Designing Company with Good SEO Portfolio
Our company makes websites that look great and work well. We do this to help businesses get noticed on the internet. Our team has a lot of experience, and we can create a website that’s just right for you. Whether you want a simple website or one for selling things online, we can do it. We use the latest technology to make sure your website works on phones, tablets, and computers. It also shows up on Google, and it works in different web browsers. Let us make a website that’s interesting and makes people want to do business with you.
Outstanding Reviews



Discover What Our Clients, Have to Say About us
We've Generated Over
in Client Revenue
We've Generated
Leads for our clients
Happy customer
Worldwide
We've Made
Clients Worldwide
Frequently Asked Questions
The cost of designing a website with our company depends on several factors, including the complexity of your project, the features you require, and any additional services such as hosting or maintenance. We offer customized pricing to ensure you get a website that aligns with your budget and needs. To get an accurate quote, please contact us, and we’ll be happy to discuss your project in detail and provide a tailored estimate.
Responsive web design is crucial for website designing for several compelling reasons:
Mobile Device Usage: With the widespread use of smartphones and tablets, a significant portion of web traffic now comes from mobile devices. Responsive design ensures that your website looks and functions well on screens of all sizes, providing a seamless user experience.
Improved User Experience: Responsive websites adapt to different screen sizes, making it easier for users to navigate, read content, and interact with your site. This enhanced user experience can lead to longer visits, lower bounce rates, and increased engagement.
Search Engine Optimization (SEO): Search engines, like Google, prioritize mobile-friendly websites in their rankings. Having a responsive design can improve your website’s SEO, potentially leading to higher search engine visibility and organic traffic.
Cost-Effective: Instead of maintaining separate desktop and mobile versions of your website, responsive design allows you to manage a single site efficiently. This can save you time and money on development and maintenance.
Favorable User Perceptions: A well-designed, responsive website conveys professionalism and credibility to your visitors. Users are more likely to trust and engage with a website that looks polished and functions smoothly on their chosen device.
Broader Audience Reach: Your website can reach a wider audience when it’s accessible on various devices. Responsive design ensures that your content is available to people regardless of whether they’re using a desktop computer, laptop, tablet, or smartphone.
Easier Analytics Tracking: Managing one website with responsive design simplifies the tracking of user behavior and analytics. You can gather data and insights more effectively, leading to better-informed decisions for improvements and optimizations.
Future-Proofing: As new devices and screen sizes emerge, responsive design provides a future-proof solution. Your website will continue to adapt to changing technology trends without requiring a complete overhaul.
Positive Brand Image: A website that adapts well to different devices reflects positively on your brand. It shows that you are attentive to user needs and committed to providing a high-quality online experience.
Competitive Advantage: Many of your competitors are likely already using responsive design. By adopting it, you can stay competitive in your industry and potentially outperform competitors who neglect mobile users.
Yes, you can absolutely avail website content writing services at Website Designing World. We understand that high-quality content is a crucial component of a successful website. Our skilled content writers are experienced in crafting engaging, informative, and SEO-friendly content tailored to your specific needs and target audience.
Whether you’re looking for content for a new website or seeking to enhance the existing content on your site, our team can work closely with you to create compelling text that aligns with your brand’s voice and objectives. By combining our website design expertise with content creation, we can ensure that your website not only looks great but also communicates your message effectively to your visitors.
Feel free to reach out to us to discuss your content requirements, and we’ll be happy to provide you with more information on our content writing services and how they can complement your website design project.
After your website is live, the next step is to focus on ongoing maintenance, optimization, and promotion to ensure its continued success. Here are some key actions to consider:
Regular Updates: Keep your website’s content fresh and up-to-date. This includes adding new content, updating existing information, and addressing any changes in your products, services, or business.
Performance Monitoring: Continuously monitor your website’s performance, including its loading speed, functionality, and security. Address any issues promptly to provide a seamless user experience.
Search Engine Optimization (SEO): Implement an SEO strategy to improve your website’s visibility in search engines. This involves optimizing content, meta tags, and other elements to rank higher in search results.
Analytics Tracking: Use website analytics tools to gather data on user behavior and traffic sources. This information can help you make informed decisions to enhance user experience and achieve your website goals.
Security Updates: Regularly update your website’s software, plugins, and security measures to protect against vulnerabilities and potential threats.
Backup and Recovery: Set up regular website backups to safeguard your data. Having a reliable backup system ensures you can quickly recover your website in case of unexpected issues.
User Engagement: Engage with your website visitors through social media, newsletters, and other channels. Encourage feedback and interaction to build a loyal online community.
Marketing and Promotion: Promote your website through various digital marketing channels, such as social media advertising, email marketing, and content marketing, to attract and retain customers.
Content Expansion: Continue to create valuable, informative, and engaging content that resonates with your target audience. This can help establish your authority in your industry and drive organic traffic.
User Feedback: Pay attention to user feedback and reviews. Address customer concerns and suggestions to enhance user satisfaction and loyalty.
Regular Audits: Conduct periodic website audits to identify areas for improvement in design, functionality, and content.
Future Planning: Plan for the long term by considering future updates, redesigns, or expansions of your website to stay competitive and adapt to changing business needs.
Remember that your website is an ongoing project that requires attention and care. Regularly assess its performance and make adjustments as necessary to ensure it continues to meet your goals and provide value to your audience.
Trusted By Hundreds of Business
More than 200+ companies trust and choose Web Designing World